「眠っているとき、脳では凄いことが起きている」読んだ
眠っているとき、脳では凄いことが起きている ペネロペ・ルイス 著
読んだ。
脳の仕組みについても言及されていて、その辺はあまり理解できない部分(読み飛ばしてしまった)もあったものの、睡眠が記憶の定着や整理に重要らしく、睡眠が不足しているとイライラしやすくなるとか、ネガティブな事が記憶に残りやすくなるということが説明されていて面白かった。
最後に快適な睡眠をとるための方法が書いてある。いくつか抜粋した。
風呂
寝る一時間半前に風呂に入ると良いそう。シャワーでもOKだそう。
光
寝る3時間前からブルーライトを浴びない方が良い。
食べ物
寝る3時間前から5時間前のあいだに食べるものの影響が大きい。 寝る4時間前から5時間前にカモミール茶、暖かい牛乳、カッテージチーズ、豆乳、プレーンヨーグルト、はちみつ、バナナ、じゃがいも、アーモンド、ピーナツバター、豆腐などを適量食べ、カフェイン、アルコール、故障、燻製の肉や魚は避けた方が良いそう。寝る1時間前にも軽く食べた方が良いらしい。 就寝前3時間以内に重いものを食べると寝れなくなる。
音
睡眠の妨げになる音を隠すため、ホワイトノイズ、ピンクノイズが有効。
香り
快適な睡眠を取るという事とは相関性が無さそう?ただバラの香りと楽しい夢の間にはなんらかの影響があるらしい?
睡眠の取り方?
午後とか夕方寝ると良く無いそう。あと決まった起きる時間に起きるようにするのが良いらしい。
一時的な不眠になったら?
普段よりおそめにベッドに入り、夜以外寝ないようにする。 起きる時間はいつもどおりにする。 疲れてないと頭が働いて寝れない事もあるらしい。30分以上寝つけなかったら一度ベッドから出てリラックスした方が良いそう。
ユーザーテストをやったので進め方をまとめた
今関わってるサービスのUIについて色々変えたほうが良い点があると思ったものの、ユーザー視点に立ててるかあんま自信が無いので、社内でユーザーテストをやらせてもらった。
ユーザーテストを実施するのは初めてだったのでチームのメンバーや有識者にアドバイスを頂きながら進めた。
得られた知見をまとめておく。
目安としては5人実施できれば十分というか、それ以上人数を増やしてもあまり得られる知見が増えないらしい。
準備
目的を設定する。
例:確認したい操作を簡単にできるか、わかりにくい所が無いかを確認する。もし問題があればその原因を発見する。
ビデオカメラもしくは画面を録画できる準備
音声も残す
タスクの準備
具体的な操作を説明してしまうと本来のユーザ操作とかけ離れてしまう可能性があるので、ゴールを伝える程度にする
例:ユーザー登録を行い、5,000円ぐらいのシャツを購入してください
シナリオ
どういう画面遷移をするか、どう感じるかを想定し書いておく。スプレッドシートに画面、想定動作、実際の動作などの列を作っておけばスムーズだと思った。つまり表だったら何でも良い
テスト後のアンケート準備
具体的な質問をすると答えを誘導してしまう気がするので、オープンな質問から具体的な質問の順で実施した方が良いと思う
謝礼、領収書などの準備
今回は社内ユーザなので必要なかった
実施
説明
システムのテストなので、ひっかかっても良い(無理にスムーズに進める必要は無い)のでリラックスして進めてもらう
思考発話してもらう(思ってる事を口に出してもらう)※多分難しいと感じる人はいるので、テスト中も必要に応じて声がけする
仮説の通り行動してるか確認し、エラーや気づきをメモしておく。画面と音声を録画しておく。※圧迫感を与えないように、大人数で囲まない方が良さそう
基本的には使い方などのサポート無しで独力で進めていただく
状況設定を行う。
気づき、問題点などを記述
タスク後、事前に準備していた質問を行う。
分析
印象を忘れてしまうのでテスト直後に行う シナリオと実際のユーザが行った操作の違い 気づき、問題点などから改善点を導き出す
参考にしたページ
http://u-site.jp/alertbox/task-scenarios-usability-testing
http://www.userside.jp/evaluation/usability-test/planning/index.html
Webサイトのパフォーマンス改善
社内の勉強会でHTTP/2とかパフォーマンスについて話したのでまとめた。
見た情報
HTTPの仕組みからパフォーマンス改善の取り組みまで詳細に説明している。基本的にはこの本を一冊読めばそれで十分なんじゃないかと思った。
英語版はWebで見れる。High Performance Browser Networking
Lara Callender Hoganさんのサイト。なぜパフォーマンスを改善しないといけないかについて調査結果がまとまっている。
パフォーマンスを測定できるサイト
PageSpeed Insights コンテンツを解析し、どこを改善すべきか教えてくれる。
DNSルックアップやTCPの3ウェイハンドシェイクなど、どこでどれぐらい時間が掛かっているかを可視化してくれる。 TCPのコネクション単位での表示もしてくれるので、それでボトルネックがわかることもあると思う。
Magit入れたEmacsでgit rebase -iしたら便利だった
masterから生やしたトピックブランチで下のコマンドを打ち込むとブランチの分岐点からのコミットを対象にしたrebase -iを実行できる。
git rebase -i --keep-empty --autosquash $(git show-branch --merge-base master HEAD)

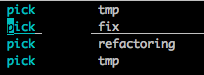
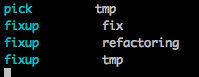
squashしたい行の先頭でfを入力するとfixupに書き換えてくれる。

同僚5人ぐらいに説明したけど誰も共感してくれなかった。
Emacsにyasnippet入れた
設定
設定ファイルに以下を追加。
(unless (package-installed-p 'yasnippet) (package-refresh-contents) (package-install 'yasnippet)) (add-to-list 'load-path "~/.emacs.d/yasnippet") (require 'yasnippet) (yas-global-mode 1)
AndreaCrotti/yasnippet-snippets · GitHub
上記から必要なsnippetをダウンロードし、~/.emacs.d/yasnippet以下に保存。
これでyasnippetが有効になる。
今回はscala-modeだけを入れてみた。
使い方
scala-modeが有効になっている時にsnipetで設定されているキーワードを入力し、TABキーを押すと残りの部分が補完される。
例
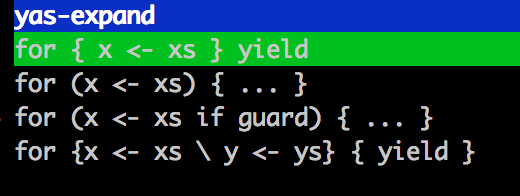
バッファでfor と入力しTABキーを押す
補完の選択肢がミニバッファに表示される

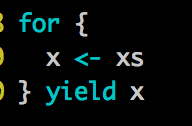
選択するとバッファに挿入される

FluxxorとReact RouterでFluxのサンプル作った
作ったプロジェクト
構成
Fluxxor
React Router
React.js
Play 2.4
Slick 3.0
Fluxとは
Fluxとはアーキテクチャの名前。React.jsはFluxアーキテクチャのViewの実装にあたる。
以下geta6さんのスライドがわかりやすかった。各コンポーネントの説明もされている。
facebookによるfluxの説明。
Fluxxor版の全体像。
今回は上記に加えてReact Routerを使った。
ルーターの設定
https://github.com/saito400/play2.4-flux-demo/blob/master/app/views/routes.jsx
var React = require("react"),
Router = require("react-router"),
Route = Router.Route,
DefaultRoute = Router.DefaultRoute;
var Navi = require("./common/components/navi_view.jsx"),
TodoType = require("./todo/components/todo_type.jsx"),
Todo = require("./todo/components/todo.jsx");
var routes = (
<Route handler={Navi} name="home" path="/">
<Route handler={Todo} name="todo" path="/todo" />
<Route handler={TodoType} name="todo-type" path="/todo-type" />
</Route>
);
module.exports = routes;
ビルド
JSXファイルはそのままブラウザで実行できない為、JavaScriptに変換する必要がある。
React.jsのブログでアナウンスされている通り、react-tools と JSTransformが廃止され、今後はJSXはBabelでコンパイルする形になる。なので今回はBabelを利用した。
またCommonJS方式のモジュール管理の解決の為、Browserifyを利用し、タスクランナーにgulpを使った。
https://github.com/saito400/play2.4-flux-demo/blob/master/gulpfile.js
var browserify = require('browserify');
var babelify = require('babelify');
var gulp = require('gulp');
var source = require('vinyl-source-stream');
var buffer = require('vinyl-buffer');
var sourcemaps = require('gulp-sourcemaps');
//var uglify = require('gulp-uglify') // comment out for now because it takes too much time
var watchify = require('watchify');
var handleErrors = require('./handleErrors');
gulp.task('build', function() {
return watchify(browserify({ entries: './app/views/app.jsx', debug: true }, watchify.args))
.transform(babelify)
.bundle()
.on('error', handleErrors)
.pipe(source('bundle.js'))
.pipe(buffer())
.pipe(sourcemaps.init({ loadMaps: true }))
// .pipe(uglify())
.pipe(sourcemaps.write('./'))
.pipe(gulp.dest('./public/javascripts/'));
});
gulp.task('watch', function(){
gulp.watch('./app/**/*.jsx', ['build']);
});
https://github.com/saito400/play2.4-flux-demo/blob/master/package.json
{
"name": "play2.4demo",
"version": "1.0.0",
"description": "Demo application of play 2.4 and slick 3",
"main": "index.js",
"directories": {
"test": "test"
},
"scripts": {
"build": "$(npm bin)/browserify --debug app/views/app.jsx -t babelify -o public/javascripts/bundle.js",
"watch": "gulp watch"
},
"author": "",
"license": "",
"devDependencies": {
"babelify": "^6.1.2",
"browserify": "^10.2.4",
"fluxxor": "^1.6.0",
"gulp": "^3.9.0",
"gulp-notify": "^2.2.0",
"gulp-sourcemaps": "^1.5.2",
"gulp-uglify": "^1.2.0",
"gulp-util": "^3.0.6",
"lodash": "^3.10.0",
"react": "^0.13.3",
"react-router": "^0.13.3",
"tcomb-form": "^0.4.8",
"vinyl-buffer": "^1.0.0",
"vinyl-source-stream": "^1.1.0",
"watchify": "^3.2.3"
}
}
開発中は rpm run watch を実行し、jsxファイルに変更があったら自動でコンパイルされるようにした。
BabelがES6のトランスパイラなので、ついでにES6のアロー関数を使った。
ES6のアロー関数
mapはこんな感じで書ける。
var options = this.state.todoTypes.map(x => <option value={x.id}>{x.title}</option>);
filterはこんな感じ
this.todoTypes = this.todoTypes.filter(x => x.id != id);
感想
コードの記述量は結構多い。ただ以下twadaさんのツイートにあるように、複雑な設計でも対応できるように感じた。
React でクライアントサイドのプログラミングパラダイムがぐっとシンプルになり、破綻せずに多様な要件に挑戦できるようになった。結果として管理すべき複雑さは「おかわり」され、結局プログラミングの複雑さはコントロールできる限界まで増える (Excel に近づいてゆく画面を見ながら)
— Takuto Wada (@t_wada) April 2, 2015あと以下naoyaさんのスライドにある通り、記述量は多くなるけどブラックボックス化しにくいと思うので保守は比較的楽だと思う。
TODO
サーバサイド
Play 2.4とSlick 3.0を使った。
あとで何か書く。
Testing
後で調べる。
validation
以下のようにするのが良いらしいだけどまだ試してない。後で試す。
間違ってる所とかあったら教えてください。
Emacsの設定 2015年5月版
設定ファイル全体は以下
インストールしている主なパッケージ
helm
helm-miniは以下の通り設定した。これでhelm-miniのリストに現在のバッファ、最近開いたファイル、カレントディレクトリのファイル、gitの同一リポジトリのファイルが表示される。
;; helm-mini
(progn
(require 'helm-ls-git)
(custom-set-variables
'(helm-truncate-lines t)
'(helm-delete-minibuffer-contents-from-point t)
'(helm-mini-default-sources '(helm-source-buffers-list
helm-source-recentf
helm-source-files-in-current-dir
helm-source-ls-git
))))
helm-ls-git
↑のhelm-miniのリストにgitのファイルを表示する為にインストールした。Emacs起動後に一度手動で起動しないとhelm-miniのリストに出てこない気がするけど今の所大きな問題ではないのでそのままにしてる。
Ensime
Scala用。補完や定義へのジャンプなどができるようになる。
web-mode
htmlとかjavascript書く時に利用。
auto-complete
補完用。便利。
